
由於 WordPress 是不停改進的 CMS 系統,它們在 2021 年的 WordPress 5.8 的改版 之中,將《傳統小工具》變更為《區塊小工具》,這代表官方繼續推進新的改革之中,讓我們一起探索這個新領域,其實這個功能是從區塊編輯器延伸過來,本身並非太複雜,但如果你更新網站之後出現嚴重的錯誤或無法運作,請緊急安裝和啟用《傳統小工具》外掛,這可以暫時解決這系列的相容性問題。

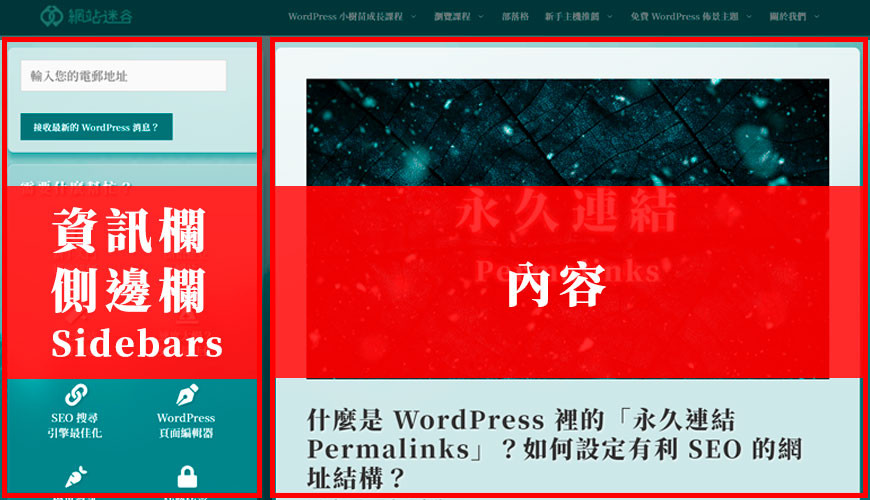
WordPress 可以架設的網站類型有很多,但仍然以「部落格」為主流,格局上就如官方預設的佈景主題,就是「兩欄式」的佈局。一邊是「資訊欄 Sidebars」,另一邊是「文章內容 Blog Post」,這個是比較典型格局,當然你可能發現略有不同,但大部分是大同小異。

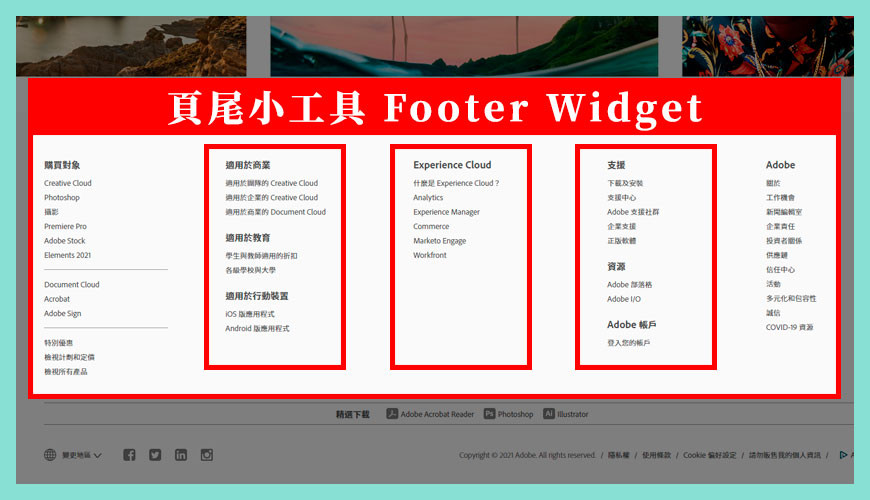
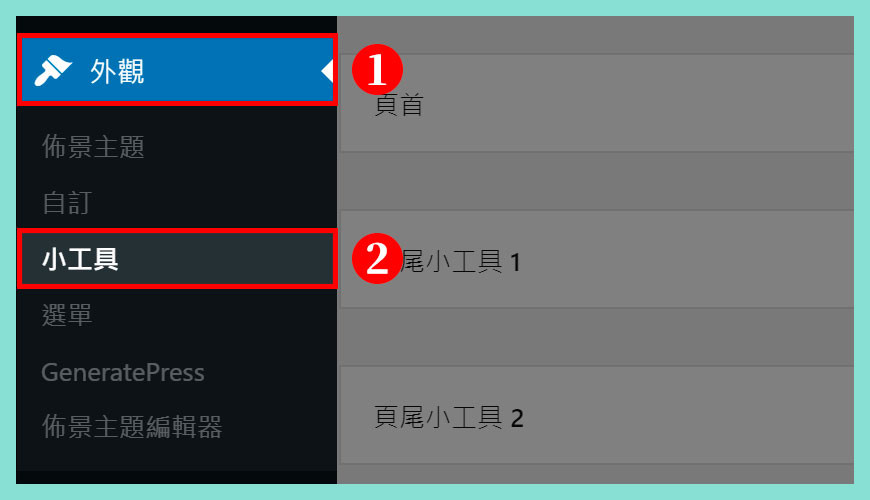
右方常見的「文章內容 Blog Post」大家應該很容易可以理解,就是各類的主題文章,視乎經營者聚焦的題材。至於左方的「資訊欄 Sidebars」,又常見用側邊欄這個名詞,因為這欄位常見的位置是在側邊或左右區域。WordPress 站長可以自由地新增不同的「小工具 Widget」進去,令網站的功能更多元化,沒有必須或忌諱的小工具,按網站性質和用途而定。





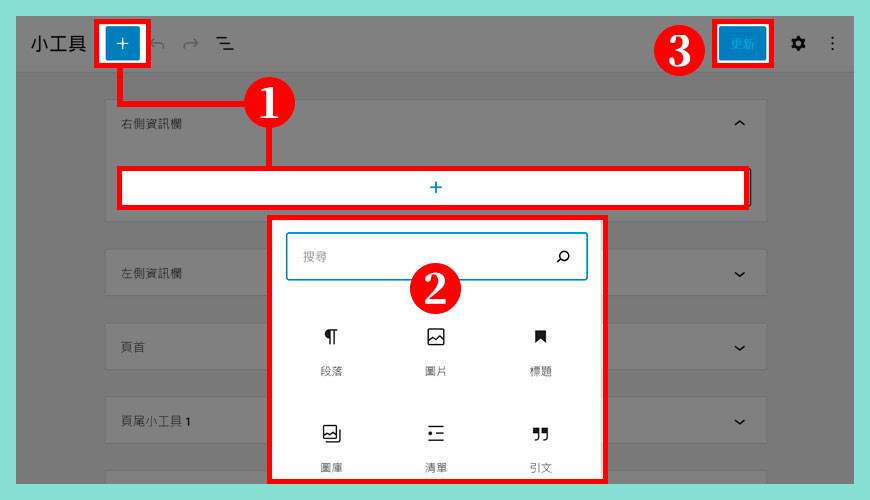
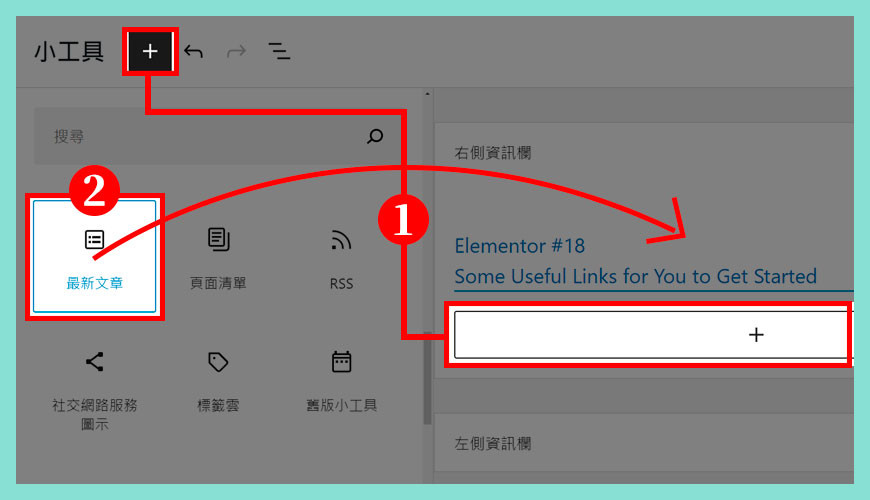
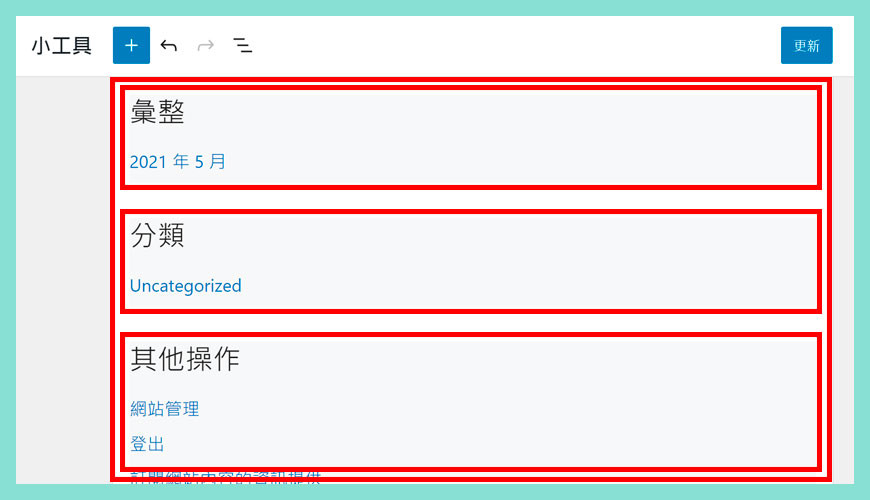
什麼是 WordPress 區塊小工具?
什麼是 WordPress 傳統小工具?
什麼是區塊編輯器?
